您现在的位置是:网站首页>前端技术>JavascriptJavascript
jQuery wrap()方法是什么意思
![]() 神夜2019-09-12 02:05:58【Javascript】6424人已围观文章来源:PHP中文网
神夜2019-09-12 02:05:58【Javascript】6424人已围观文章来源:PHP中文网
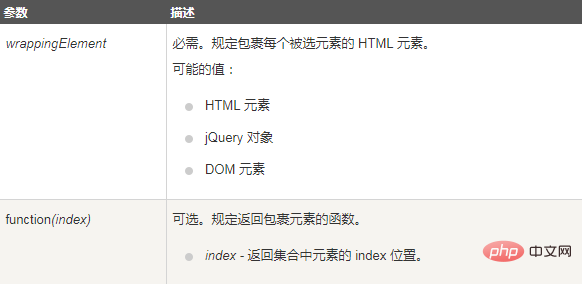
简介wrap()方法:使用指定的HTML元素来包裹每个被选元素。语法:$(selector).wrap(wrappingElement,function(index))
本栏推荐
 完美后台框架syadmin
完美后台框架syadmin猜你喜欢
站点信息
- 建站时间:2017-10-24
- 网站程序:Hsycms 3.0
- 文章统计:511条
- 微信公众号:扫描二维码,关注我们